8 Mindblowing Slider For Wordpress Solutions

With the HTML text slideshow Customizer Toolbar, you can customize any text on your Wordpress website including menu-, template or any plugin elements. Easy to set the font-color with the RGB HTML5 color picker, the wordpress visual editor font size plugin with a user-friendly jQuery slider, select the font family from over 650 font styles and you make the text to bold, italic or underlined.you can use it for translate any plugin
you can select the font size with slider, no need to type, you can see the changes immediately
links are disabled when the toolbar is open (for easier link selecting)
Visual Frontend Text Editor for Wordpress
Job Wordpress Plugin
2. CSS Slider

non jQuery Slider, pure CSS image slider.
Responsive Slider with Pure CSS. Awesome animations and templates. Visual Maker - No scripting!
No more jQuery, No more JavaScript, No more image icons, Hardware-accelerated CSS animations, Icon font for controls, All browsers, Fully responsive, Mobile friendly
Retina-ready, Awesome effects and skins, Full width option, No more coding, Super easy drag-n-drop slider maker

EZ Carousel is a wordpress image slider plugin that helps you build simple yet shiny Photos/Posts carousel. We understand that time is money, that is why we created EZ Carousel to save your time and effort in developing and customizing photos/post slider. EZ Carousel can be used for: – Portfolio to present your/your client amazing works – Latest Post(s) from blog – And many more practices…
See our LIVE DEMO for more detailed features.

All Around – Wordpress Content Slider / Carousel – 1. All Around wordpress content slider is a multi-purpose all-in-one slider solution for your website. It can be an easy and effective solution for your shop related website as you can display your products in an interesting and eye appealing way. All Around wordpress carousel is perfect for almost all type of websites and it can fit perfectly into all business areas. You can adjust the HTML5 content slider the way you need it or you can choose one of our 6 prepared layouts. The All Around wordpress slider/carousel has tons of options and features that you can set-up. The features of the All Around content slider / carousel are listed below. If you are wondering how backend looks like, or looking for documentation, you can find it here.All Around content slider frontend features
- You can choose between horizontal and vertical jQuery slider
All Around content slider backend features
- Set slider height or let the slider manage this
- Choose the alignment of the slider (Vertical or Horizontal)
- Slider with keyboard arrow keys
- Set max slider height in small resolutions
- Select the easing for the moving animation
- Choose the easing for the arrow animation
- Choose the easing for the arrow hover animation
- Choose the easing for the zoom icon animation
Fixed wrong option value for width of small circles and mousewheel
“Add new item” button didn’t work if WordPress is in debug mode.Fixed a bug that freezes slider on iPhone/iPad
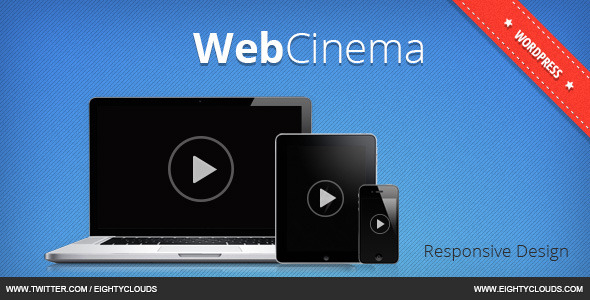
5. WebCinema

WebCinema is an easy to use Wordpress Video Plugin with facebook social plugin responsive design that gives you the possibility to display your videos or video playlists on your website.Video player can be adjusted for 100% Width
Draggable Vertical or wordpress content slider playlist.Optionally you can specify the Title and Thumbnail link for the Video or you can leave them blank to be automatically filled.

Roundabout WordPress Carousel Slider Plugin is ready-to-go straight out of the box carousel slider, it’s highly-customizable with more that 65 main configurations.Image and Content slider: Full Control Over HTML via WYSWYG Editor: Build your custom HTML design in WordPress Native and familiar editor.Fully customizable navigation controls: Use custom sized dots, thumbnail, custom HTML message, custom colors for background, hover and active slide, custom positioning, custom radious, custom border.Auto Generate WordPress Shortcode: so you can put sliders on Posts, Pages, Custom Post types, Sidebar,.Custom backgroud for slides: background color, background image with customizable options. Set custom minimum and maximum scale effect for slides
Supports WordPress Shortcodes as slide contents.Over 30 jQuery effects with custom speed plus 3 effects for slides subtitle descriptions.Auto Generate WordPress Shortcodes: Each slider has its own settings and a shortcode to be used everywhere.Export and Import Roundabout via WordPress admin.

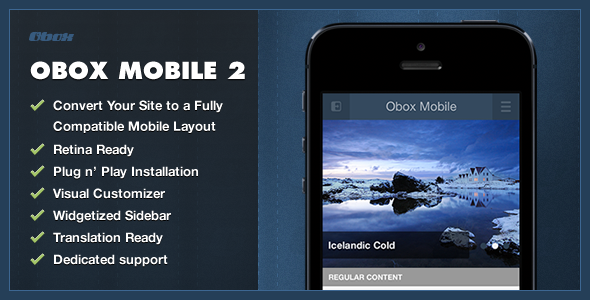
We’ve been quietly building a list of features to build for some time now, so we’re pretty excited to show them off. We’ve updated the layout to make it more usable with a sleek widgetized side-bar, improved slider and a massive amount of visual customization.Just like you see in many of our themes, the Visual Customizer is a great way for you to make on-the-fly changes to your theme design by changing elements of its design like adding a custom header, changing the body and title fonts as well as the text colors. If you want to go deeper, add your own custom CSS for more advanced changes.Obox Mobile is the first wordpress mobile plugin with a sidebar for all your favourite widgets as well as search, categories, latest posts and more.Feature Post Slider – A completely redesigned slider provides a better user experience for your visitors.Automatic Updates – An automatic updater means you can always update directly from your WordPress dashboard. Featured Slider

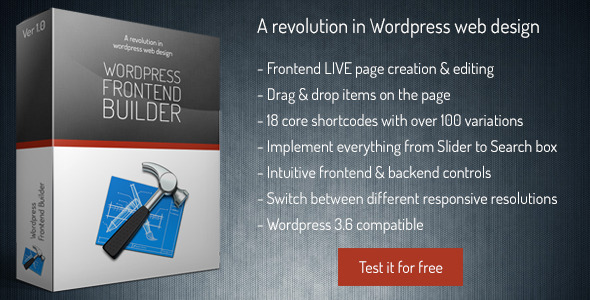
Frontend Builder – Wordpress Content Assembler
A modern, must-have solution for your website!
The drag & drop system make this plugin an easy-to-use solution for all users regardless of their skill level as designers or developers.Wordpress Frontent Builder / Assembler
Every element in our WordPress Frontend Builder can be cloned and then dragged to a different position.Wordpress Shortcodes
Frontend builder uses wordpress shortcodes as display functions.Core elements of Frontend Builder for Wordpress
- Slider
Each of these elements have 5-20 options for settup so the number of variations is huge.An example of Fronted Builder for Wordpress with & without controls
WordPress Front-end Builder elements explained
The options for editing text styles can be found in the backend of the WordPress Frontend Builder “Wordpress menu > Frontend builder > Typography options”.Title: ImageUsage: Displays an imageFrontend settings: Insert URL to the image or upload an image, image description, text alignment, insert link, link type (new tab or lightbox), choose the hover icon, bottom margin, round edges, add bottom border, choose the colors for border, border hover, description text, description text hover, description background and description background hover.Backend settings: Set font options for image description: font family, font style, font size, line height
Slider
Insert a slider into your web page. It can be used to display a classic image slider or it can display a Text/HTML versions. Tons of options are included along with the option for vertical sliding of elements.Title: SliderUsage: Inserts a image or text sliderFrontend settings: Set the number of elements/slider that you want in your slider, add a jQuery slider text or image, align the text, choose vertical or horizontal mode, set how many sliders are displayed preview, set the autoplay option, set the bottom marginBackend settings: Set font options for slider text: font family, font style, font size, line height
Used to display features, services or options for your website. The options for editing text styles can be found in the backend of the WordPress Frontend Builder “Wordpress menu > Frontend builder > Typography options”.Backend settings: Set font options for both title and content: font family, font style, font size, line height
You have tons of options for setting up your button just the way you like it. The options for editing text styles can be found in the backend of the WordPress Frontend Builder “Wordpress menu > Frontend builder > Typography options”.Title: ButtonUsage: LinkFrontend settings: Text, URL, link type (new tab or lightbox), font size, text alignment, colors for text and text hover, insert icon (font awesome icons), icon size, icon alignment, bottom margin, full width, roundness, fill/border, background color, background hover color.Backend settings: Set font options for your button: font family, font style, font size, line height
Tons of options for displaying a testimonial on your web page. The options for editing text styles can be found in the backend of the WordPress Frontend Builder “Wordpress menu > Frontend builder > Typography options”.Backend settings: Set different options for name font, quote font, profession font such as: font family, font style, font size, line height
It is generaly used for titles but you can use it how you see it fit. The options for editing your heading styles can be found in the backend of the WordPress Frontend Builder “Wordpress menu > Frontend builder > Typography options”. Here you can set different fonts, styles, sizes and line heights for each of the 6 heading styles.Title: HeadingUsage: Titles, text contentFrontend settings: Select type (H1 to H6), bottom margin, text, text alignmentBackend settings: Set different options for each heading style such as: font family, font style, font size, line height
The options for editing text styles can be found in the backend of the WordPress Frontend Builder “Wordpress menu > Frontend builder > Typography options”.Title: Alert boxUsage: Displays an alertFrontend settings: Choose the type for your alert box: info, success, notice, warning; Choose the style: clean, rounded, squared; Set it to custom and manage: icon, colors for main elements, text, icon and backgroundBackend settings: Set font options for the text inside the box: font family, font style, font size, line height
The options for editing text styles can be found in the backend of the WordPress Frontend Builder “Wordpress menu > Frontend builder > Typography options”.Title: TabUsage: Insert tab elementFrontend settings: Insert new element, sort elements, set active state, title, text, image for each item, set the style for the entire tabs element to clean, rounded, squared, bottom margin, tab title color, text color, active tab title color, active tab border color, border color, tab background color, background colorBackend settings: Set different options for name font, quote font, profession font such as: font family, font style, font size, line height
The options for editing text styles can be found in the backend of the WordPress Frontend Builder “Wordpress menu > Frontend builder > Typography options”.Title: AccordionUsage: Text, image, video displayFrontend settings: Add new element, set the active state, title, content, image for each element, set the style, bottom margin, title color, text color, trigger color, main color, background color, border color for the entire accordion.Backend settings: Set font options for both text and content: font family, font style, font size, line height
There are tons of options for editing this element. The options for editing text styles can be found in the backend of the WordPress Frontend Builder “Wordpress menu > Frontend builder > Typography options”.Title: Search boxUsage: Displays a search boxFrontend settings: Set text inside the box, bottom margin, round edges, set colors for text, border, background, text focus, border focus, background focus. Backend settings: Set font options for search text: font family, font style, font size, line height
A simple field for formating your text area that can also be used to place any HTML content that you have (slider, custom plugin, .Backend settings: Set font options for text : font family, font style, font size, line height
Title: Icon menuUsage: Displays a custom icon menuFrontend settings: Add, order or delete menu items, choose icon, URL and link type for each item, set bottom margin, icon alignment, icons size, round edges, colors for: icons, background, icon hover, background hover. Display a wordpress sidebarTitle: Icon menuUsage: Display a wordpress sidebarFrontend settings: Select a wordpress sidebar code widgets that you want to display, set bottom marginBackend settings: None
The styling for this element is pulled directly from the template that you have installed and activated. The options for editing text styles can be found in the backend of the WordPress Frontend Builder “Wordpress menu > Frontend builder > Typography options”.Title: Featured postUsage: Displays a post in a boxFrontend settings: Select a post from your archive, set the hover icon, button text, element style: clean, rounded or squared; bottom margin, colors for background, border, button, button text, button hover, button text hover, heading, meta links, meta hover and text.Backend settings: Set font options for title, content, meta link, button: font family, font style, font size, line height
Displays a nav menu from WordPress. The options for editing text styles can be found in the backend of the WordPress Frontend Builder “Wordpress menu > Frontend builder > Typography options”.Title: Nav menuUsage: Displays a WP nav menuFrontend settings: Choose a wordpress nav menu, choose the type of the menu, bottom margin, set colors for: text, hover, hover text, background, sub-menu background, sub-menu textBackend settings: Set font options for main text, sub-menu text: font family, font style, font size, line height
- Content is now saved in native wordpress DB tables
- Included custom css field in the backend and custom class inputs for shortcdoes
- Included wordpress editor (TinyMCE)
- Included color for heading shortcodes
- Included link and link type options for slider
- Included wordpress admin bar buttons:
- Translation ready (optimized plugin for translation and included .- Fixed css for interface buttons and lists
- Fixed vertical option on product slider jQuery
- Included hover icon size for image shortcode

If this plugin is useful, could you please help us to rate it? it will be a big encouragement to improve for us.WooCommerce Related Products Slider
“WooCommerce Related Products Slider” plugin is a wordpress plugin sidebar menu which is used to display the related products with nice sliding effects that belong to the same Product Category or Product Tag.”WooCommerce Related Products Slider” extends the WooCommerce Plugin by displaying related Products to the site.This Plugin has some additional options, such as user can show the plugin at different positions on products detail page, user can show up to 50 products in the slider. User can easily customize the wordpress slider theme or template. Before installing WooCommerce Related Products Slider user must install and activateWooCommerce plugin first. This plugin is compatible up to Wordpress Version: 3.Features of WooCommerce Related Products Slider
User can set the Title of Related Products Slider. Show the slider at different positions of the products detail page. Up to 50 related Products can be loaded at the slider for each product. User can easily customize the free wordpress image slider theme or template. User can set the slider “Dimension” (width or height) and also “Product Image Height” from Admin. Shows up to 6 products inside the Slider at a glance. User can select how many slide he wants to move for each click from Admin. Slider speed can be controlled by user from the Admin.
